HTML
ブログを作成したり更新したりする時にはhtmlファイルを編集する必要が出てくるかと思います。
たとえば、文章中に写真を掲載するときには、
<img src=”掲載する予定の写真のURL” alt=”写真の説明” width=”幅サイズ” height=”高さサイズ” />
というタグを書きます。
マルチメディアを駆使したサイトもこれからは必要かと思います。
その基礎となるHTML編集技術を身につけられるようにご説明をさせていただきたいと思います。
ちなみにOSはWindows7を前提にご説明致します。
事前準備
パソコンを買った時のデフォルト設定ではファイルの拡張子が表示されないようになっています。
拡張子とは、ファイルの種類を表すものです。
たとえば「 index.html 」というファイルの場合は「.html」の部分が「このファイルはHTMLファイルです」という意味の拡張子です。
htmlを編集する扱うファイルの種類はわかった方がよいので、まず拡張子を表示させましょう。
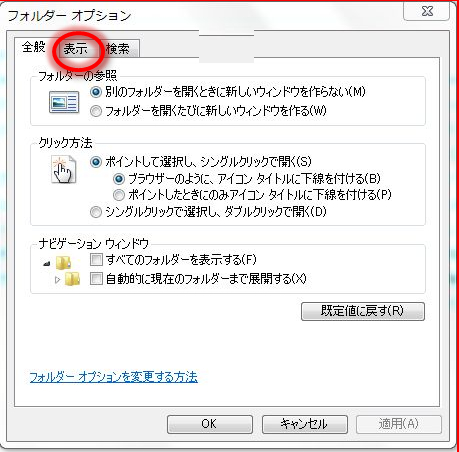
まず、「スタートメニュー」 → 「コントロールパネル」 → 「フォルダオプション」 を選択 → 「表示」をクリックします

→ 「詳細設定」を下にスクロールして見てみます。 →
→ 「登録されている拡張子は表示しない」 の項目に青いチェックがはいっていることを確認します。
→ 前のチェックボックスをクリックして青いチェックマークを外します → 「適用」をクリック → 「OK」を押します
できたでしょうか。
タグ
< > をタグといいます。
タグで文字を囲むと、何らかの機能を持ちます。
例えばh1をタグで囲むと、「見出し」を表す機能を持ちます。
<h1> </h1> 見出し
このタグのなかに見出しにしたい文字列をいれます。
例えば、「現状からの飛躍」という見出しにしたい時は、
<h1>現状からの飛躍</h1>
とします。
ここで気をつけなければいけないのは、
タグのなかに入れる文字列は全角でも半角でも良いのですが、
タグ自体は半角で<h1>と書きましょう。
このルールは、基本的にこのあとずっと守らなくてはいけません。
<p> </p> のタグは、段落を表します。
このようなタグを組み合わせて、ホームページを構成していきます。
 Webサイト制作・運営のプロフェッショナル Diamond Business Reviewが運営しています。
Webサイト制作・運営のプロフェッショナル Diamond Business Reviewが運営しています。